En este laboratorio controlamos 8 LEDs desde el Arduino, un LED encendido que se mueve en forma continua de izquierda a derecha, vía una interfaz gráfica en Processing/ControlP5 para controlar el tiempo de encendido y el tiempo de apagado.
Implemento
- 1 arduino
- 1 protoboard
- 8 resistencias
- 8 LEDs
- cable UTP
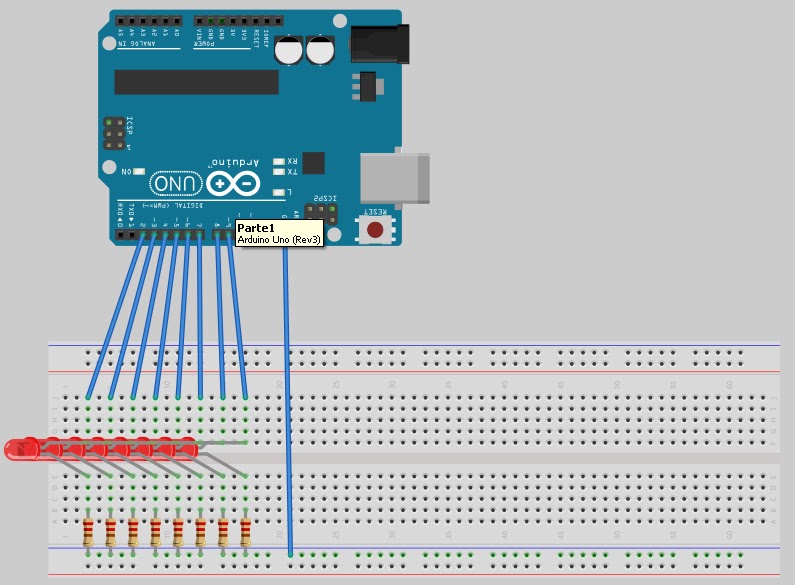
Diagrama del montaje en la protoboard
Diagrama esquemático del circuito
Interfaz gráfica en Processing/ControlP5
Fotos del montaje
Vídeo del funcionamiento.
Código fuente en arduino.
#define MAXLED 8
int led [MAXLED]={2,3,4,5,6,7,8,9};
int valor=0;
int i=0;
int t_on=500;
int t_off=100;
int inc=1;
void setup(){
Serial.begin(9600);
for (int i=0; i<MAXLED; i++){
pinMode(led[i], OUTPUT);
}
}
void loop() {
if (Serial.available()>0){
valor=Serial.read();
if(valor=='t')
t_on=Serial.parseInt();
if(valor=='q')
t_off=Serial.parseInt();
}
on(led[i], t_on);
off(led[i], t_off);
i+=inc;
if (i>MAXLED-1) inc=-1;
if (i==0) inc=+1;
}
void on(int led, int ms) {
digitalWrite(led, HIGH);
delay(ms);
}
void off(int led, int ms) {
digitalWrite(led, LOW);
delay(ms);
}
Código fuente en Processing.
import processing.serial.*;
import controlP5.*;
ControlP5 cp5;
Slider slider1;
Button boton1;
Knob perilla1;
Serial puerto;
void setup(){
size(600,400);
puerto = new Serial(this, Serial.list()[0],9600);
cp5 = new ControlP5(this);
slider1 = cp5.addSlider("t",0,1000,200,40,40,300,40);
slider1.setColor(new CColor (0x80008000,0xFF808080,0x80FF0000,0x80FF80FF,0xFF80FF00));
boton1 = cp5.addButton("aceptar",50,40,100,80,40);
boton1.setColor(new CColor (0x8000FF00,0xFF808000,0x80FF0000,0x00000000,0xFFFFFFFF));
perilla1 = cp5.addKnob("q",0,500,150,400,40,100);
perilla1.setColor(new CColor (0x8000FF00,0xFF808080,0xFFFF0000,0xFFFFFF00,0x00000000));
}
void draw()
{
background(0);
}
void controlEvent (ControlEvent theEvent){
String nombre=theEvent.getController().getName();
int valor=int(theEvent.getController().getValue());
println( nombre + ":" + valor);
puerto.write(nombre+valor);
}








No hay comentarios:
Publicar un comentario